Ready–to–market
For more than 15 years, we have been specializing in creating complex web platforms, individually designed for the specifics of the business and clients' ambitions in various niches. At the same time, our expertise lies at the intersection of marketing and technology. Any development means for us the creation of not just a cool and convenient site, but a product that is completely ready to be launched on the market (ready–to–market). A Web site can be developed in iterations, but even the very first version must strictly meet certain readiness criteria.
Ready! 3, 2, 1…
- SEO readiness. In the case of migration from the old site to the new one, the transition must occur as seamlessly as possible. A business should not lose its traffic and key SEO KPIs. For new sites, we carry out basic SEO (internal optimization) at the development stage, so on the day of launch, the site is already ready to meet active SEO promotion.
- Marketing readiness. Analytics and codes are implemented, and all integrations with the client's CRM and marketing tools are connected and verified. Advertising campaigns are suspended at the time of the transfer and are enabled without significant changes as soon as the new site becomes available online.
- Employee readiness. Colleagues who will work with the site on the client side go through a workshop on working with the future site and at the time of launch, they can teach anyone how to work with i themselves.
- Process readiness. All business processes of the client side (for example, CRM, sales, promotions, acquiring, finance, logistics, warehouse, delivery services, etc.) are supported by the new site. New areas of automation, which are implemented along with the new site, have been tested and are also ready to go.
- Content readiness. Old content migrated correctly. New content is created by the agency on a turnkey basis and posted on the site.

We love
speed
The coolest site that can win the hearts of the jury of international competitions, in our opinion, is not worth anything if it takes too long to load. The "Green Zone" for desktop and mobile versions of the site in Google PageSpeed Insights is the minimum we try to achieve. We use modern technologies and solutions to increase the loading speed of the sites we have developed.
- Decoupled architecture is an approach in which the external code (frontend) is separated from the internal code (backend). This allows you to quickly make changes, and independently scale individual services and components without disrupting the entire web product. And most importantly – the pages of the site "fly" or almost "fly".
- The separate mobile version of the site. On the one hand, it allows you to get rid of the restrictions imposed by adaptive layout (strict sequence of elements, blocks, etc.) and create an interface that is ideal in terms of UX / UI for smartphone users. On the other hand, it uses content and layout developed specifically for mobile, which increases the loading speed of the mobile version of the site by an order of magnitude.
How is everything going?
We usually implement any website in three sprints: UX prototype – UI design – software implementation + testing. As a result, we get a ready–to–market tool that can be either A) a full-featured solution and include all the ideas and tools embedded in the prototype, or B) Minimal Valuable Product (MVP) – a starter product with which you can immediately start marketing promotion and receive first orders. Further development of the site takes place according to pre-planned stages over the next months. MVP allows you to launch quickly and increase capacity in parallel with revenue growth.
| Minimal Valuable Product | Full-featured product | |
| Corporate website | from 4 months | from 6 months |
| Web service | from 2 months | from 4 months |
| E-commerce | from 6 months | from 8 months |
| Landing Page | – ǁ – | 1.5–2 months |
Development stages
1. UX Prototype
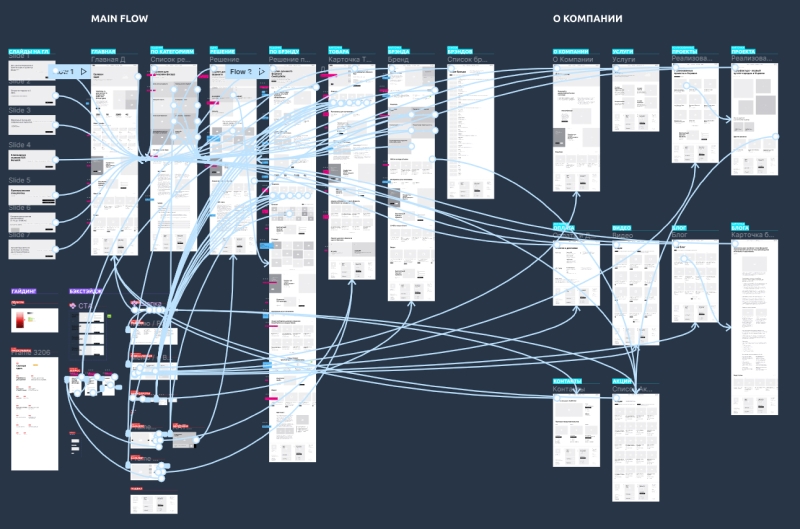
We develop a detailed vision of the site, implement business requirements and design the user experience of the site (UX, CX) in the form of an interactive prototype (technical design). The prototype includes all key pages of the site and all user interaction elements.

At this level, we polish the concept, work out the structure and interface of the site to the smallest detail, and take into account the requirements of SEO and marketing, as well as internal processes and future integrations.
The prototype gives a clear and unified vision of the project for the client and the agency.
After the prototype is agreed upon, we create a technical task and approve the estimate, a work plan and the general terms of the project.
2. Design
We develop the design concept of the site. After its approval, we proceed to interactive design for each typical page with all interaction elements. A mobile version is provided separately.

We also create a design system for content design. So, visual content for a blog, a special product card, a promotion, any page or text can be designed according to pre-installed design templates from the site admin panel.
Also at this stage, we provide animation for the key elements of the site.
3. Implementation of backend and frontend, testing
Basic requirements for software implementation:
- A modern software implementation (including decoupled) with the ability to scale, and implement brand content, configurators/calculators, integrations, multilanguage and multidomain, etc.
- A fully functional admin panel for managing the site and e-commerce processes.
- High download speed and clean code.
- Integration with the customer's internal systems: warehouse, order processing system, etc.
- Integration with external services: delivery services, payment gateways, etc.
- Integration with marketing systems: GTM, GA Enhanced Ecommerce, end–to–end analytics, product feeds, SEO functionality, MailChimp + Mandrill, SMS, push, etc.
- Saving current marketing results when moving to a new site.
- After launch, we give a guarantee for all sites – 1 year.
Technologies
- Nuxt.js/Vue.js
- Next.js/React
- CMS Drupal 9/10
- PHP, Symphony Framework
- MySQL, Postgres SQL, Oracle
- Git, Docker, Composer, DevOps services
- GTM, GA Enhanced Ecommerce, End-to-End Analytics, Product Feeds, SEO functionality, MailChimp + Mandrill, SMS, push
Project team
Producer
Strategist
Project manager
Art Director
UI/UX designers
Senior PHP / Drupal Developer
Vue.js developers
Content Managers
QA
Senior SEO Specialist
Senior PPC Specialist, Analyst